(自适应移动端)APP应用程序官网pbootcms网站模板 App软件落地页网站源码下载
PbootCMS内核开发的网站模板,该模板适用于APP软件官网、软件落地页网站等企业,当然其他行业也可以做,只需要把文字图片换成其他行业的即可;
自适应,同一个后台,数据即时同步,简单适用!附带测试数据!
友好的seo,所有页面均都能完全自定义标题/关键词/描述,PHP程序,安全、稳定、快速;用低成本获取源源不断订单!
后台:域名/admin.php
账号:admin
密码:admin
账号:admin
密码:admin
使用教程:https://www.nzw6.com/828.html
模板特点
1:手工书写DIV+CSS、代码精简无冗余。
2:自适应结构,全球先进技术,高端视觉体验。
3:SEO框架布局,栏目及文章页均可独立设置标题/关键词/描述。
4:附带测试数据、安装教程、入门教程、安全及备份教程。
5:后台直接修改联系方式、传真、邮箱、地址等,修改更加方便。
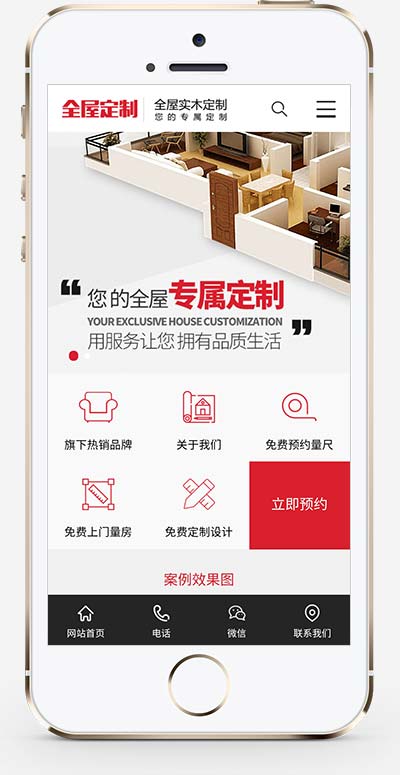
![图片[1]-(自适应移动端)APP应用程序官网pbootcms网站模板 App软件落地页网站源码下载-2345资源网 - 精品建站资源与技术分享平台](https://i1.nzw6.com/2022/05/2022051807502113.jpg)
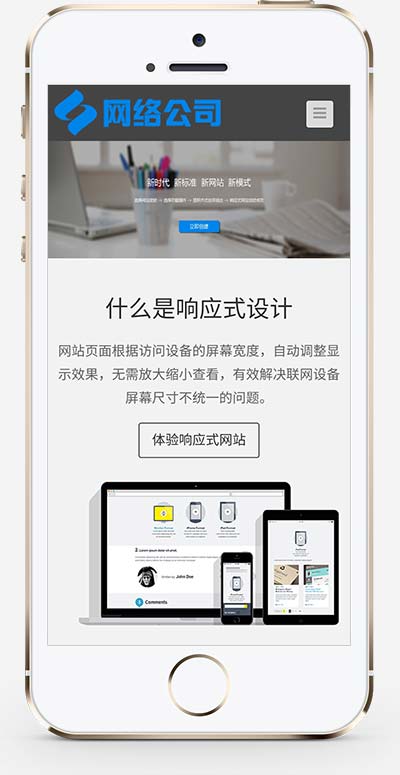
![图片[2]-(自适应移动端)APP应用程序官网pbootcms网站模板 App软件落地页网站源码下载-2345资源网 - 精品建站资源与技术分享平台](https://i1.nzw6.com/2022/05/2022051807503291.jpg)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容